Vue3
一、nvm的使用
1、查看node的所有可用版本
nvm list available2、下载安装
nvm install 版本号3、查看安装的版本
nvm list4、版本切换
nvm use 版本号5、查看版本号
nvm -v6、卸载
nvm uninstall 版本号二、构建项目
npm init vite@latest
npm init vue@latest (更全)
 更改项目占用端口号(修改vueconfig)
更改项目占用端口号(修改vueconfig)
devServer:{
port:7000,
}
<body>
<div id="example1" class="demo">
<p>使用双大括号的文本插值: {{ rawHtml }}</p>
<p>使用 v-html 指令: <span v-html="rawHtml"></span></p>
</div>
<script>
const RenderHtmlApp = {
data() {
return {
rawHtml: '<span style="color: red">这里会显示红色!</span>'
}
}
}
Vue.createApp(RenderHtmlApp).mount('#example1')
</script>
</body>
</html>自定义组件
<body>
<div id="app">
<runoob></runoob>
</div>
<script>
// 创建一个Vue 应用
const app = Vue.createApp({})
// 定义一个名为 runoob 的新全局组件
app.component('runoob', {
template: '<h1>自定义组件!</h1>'
})
app.mount('#app')
</script>
</body>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="todo-list-example">
<form v-on:submit.prevent="addNewTodo">
<label for="new-todo">添加 todo</label>
<input
v-model="newTodoText"
id="new-todo"
placeholder="例如:明天早上跑步"
/>
<button>添加</button>
</form>
<ul>
<todo-item
v-for="(todo, index) in todos"
:key="todo.id"
:title="todo.title"
@remove="todos.splice(index, 1)"
></todo-item>
</ul>
</div>
<script>
const app = Vue.createApp({
data() {
return {
newTodoText: '',
todos: [
{
id: 1,
title: '看电影'
},
{
id: 2,
title: '吃饭'
},
{
id: 3,
title: '上 RUNOOB 学习'
}
],
nextTodoId: 4
}
},
methods: {
addNewTodo() {
this.todos.push({
id: this.nextTodoId++,
title: this.newTodoText
})
this.newTodoText = ''
}
}
})
app.component('todo-item', {
template: `
<li>
{{ title }}
<button @click="$emit('remove')">删除</button>
</li>
`,
props: ['title'],
emits: ['remove']
})
app.mount('#todo-list-example')
</script>
</body>
</html>### HTML 结构
- ``: 这是 Vue 应用的根元素。
- ``: 表单用于添加新的待办事项。v-on:submit.prevent 是 Vue 的事件处理指令,它不仅监听 submit 事件,而且通过 .prevent 修饰符阻止了表单的默认提交行为。
- ``: 文本输入框,使用 v-model 指令与数据属性 newTodoText 双向绑定。用户输入的内容将实时更新到 newTodoText。
- ``: 一个无序列表,用于显示待办事项。
- ``: 一个自定义组件,用于展示每个待办事项。使用 v-for 指令遍历 todos 数组,为每个待办事项创建一个 todo-item 组件。
### JavaScript 部分
- Vue.createApp({ ... }): 创建一个新的 Vue 应用实例。
- data() { ... }: 返回应用的数据对象。包括新待办事项的文本 (newTodoText)、待办事项列表 (todos) 和下一个待办事项的 ID (nextTodoId)。
- methods: { addNewTodo() { ... } }: 包含一个方法 addNewTodo,用于添加新的待办事项到列表中。
- app.component('todo-item', { ... }): 定义一个名为 todo-item 的全局组件。这个组件接受一个 prop (title) 并能够发出一个自定义事件 (remove)。
- template: 定义组件的 HTML 结构,包括显示待办事项的标题和一个删除按钮。
- props: ['title']: 声明组件接受的 prop。
- emits: ['remove']: 声明组件可以发出的事件。
- app.mount('#todo-list-example'): 将 Vue 应用挂载到 DOM 中的指定元素上。
### 功能描述
- 用户可以在文本框中输入待办事项,然后提交表单以添加新的待办事项。
- 待办事项会作为列表项显示在页面上。
- 每个待办事项旁边都有一个删除按钮,点击后可以从列表中移除该待办事项。
- 待办事项数据存储在 Vue 实例的 data 中,实现了与页面的双向绑定。
组件复用(全局)
<body>
<div id="app">
<button-counter></button-counter>
<button-counter></button-counter>
<button-counter></button-counter>
</div>
<script>
// 创建一个Vue 应用
const app = Vue.createApp({})
// 定义一个名为 button-counter 的新全局组件
app.component('button-counter', {
data() {
return {
count: 0
}
},
template: `
<button @click="count++">
点了 {{ count }} 次!
</button>`
})
app.mount('#app')
</script>
</body>局部组件实例
<body>
<div id="app">
<runoob-a></runoob-a>
</div>
<script>
var runoobA = {
template: '<h1>自定义组件!</h1>'
}
const app = Vue.createApp({
components: {
'runoob-a': runoobA
}
})
app.mount('#app')
</script>
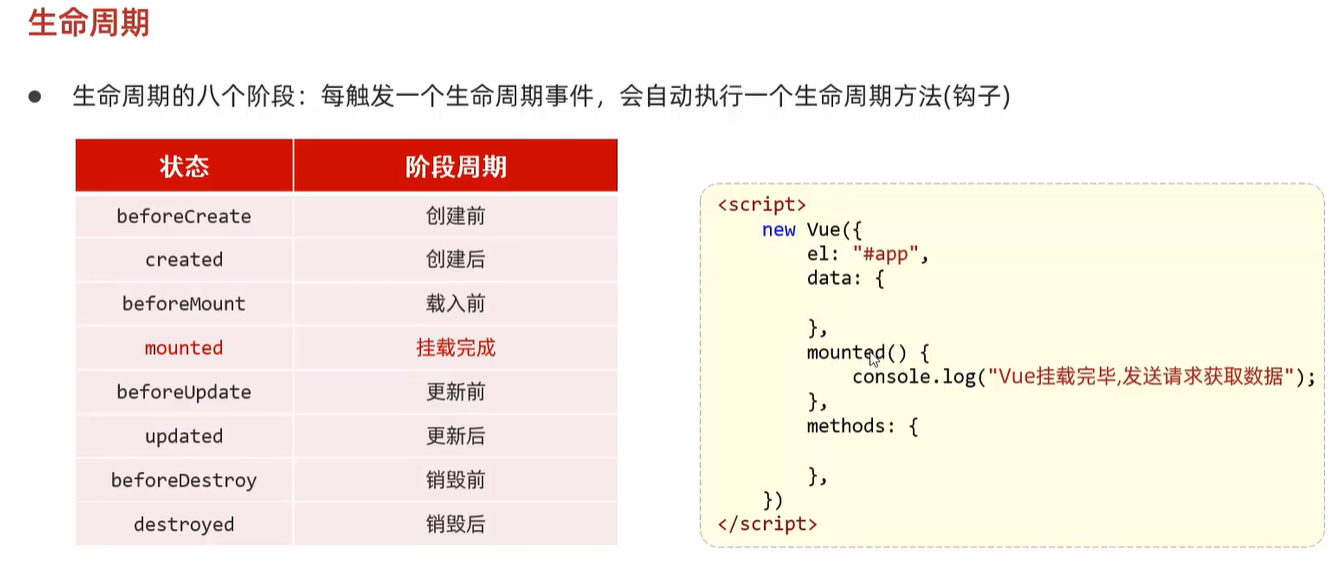
</body>生命周期

Ajax(淘汰了)
概念:
Asynchronous Javascript And XML ,异步的JavaScript和XML
作用:
数据交换:通过发送请求到服务器端,获取服务器响应数据
异步交互:不重新加载整个页面的情况下,更新网页部分内容
Axios
1、引入Axios的js文件
2、使用Axios发送请求,并获取响应结果
<!DOCTYPE html>
<html lang="en" xmlns:v-binf="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
{{ info }}
</div>
<script>
const app =({
data(){
return{
info:""
}
},
mounted(){
axios.get('https://yapi.pro/mock/200805/test01').then((response)=> (
this.info=response.data
))
.catch(function (error) {
console.log(error)
})
}
});
Vue.createApp(app).mount('#app')
</script>
</body>
</html>路由