javaScript
变量
命名规范:
- 必须以字母开头,也可以以$或者下划线开头(不推荐)
- 对大小写敏感
举例:
var persion = “Y”;常量的声明可以用const
const pi = 3.14;注意:
可以先声明再赋值
var name;
name = Y;
// 声明加赋值
var name = Y;一条声明语句多个变量
var name = "Y",
age = 3;注意:
声明后未赋值的则是undefined
特点
JavaScript 特点!
1.JavaScript 是一种解释型的脚本语言,C、C++等语言先编译后执行,而 JavaScript 是在程序
的运行过程中逐行进行解释。
2.JavaScript 是一种基于对象的脚本语言,可以创建对象,也能使用现有的对象(有对象)。
3.JavaScript 是弱类型的,对变量的数据类型不做严格的要求,变量的数据类型在运行过程
可以变化。
4.跨平台性(只要是可以解释 JS 的浏览器都可以执行,和平台无关)。
引入
<script type="text/javascript" src="test.js">
alert("哈哈: 老韩~");//这里不会生效.前面引入的会生效,如果想再次使用,再写一段 script 即可
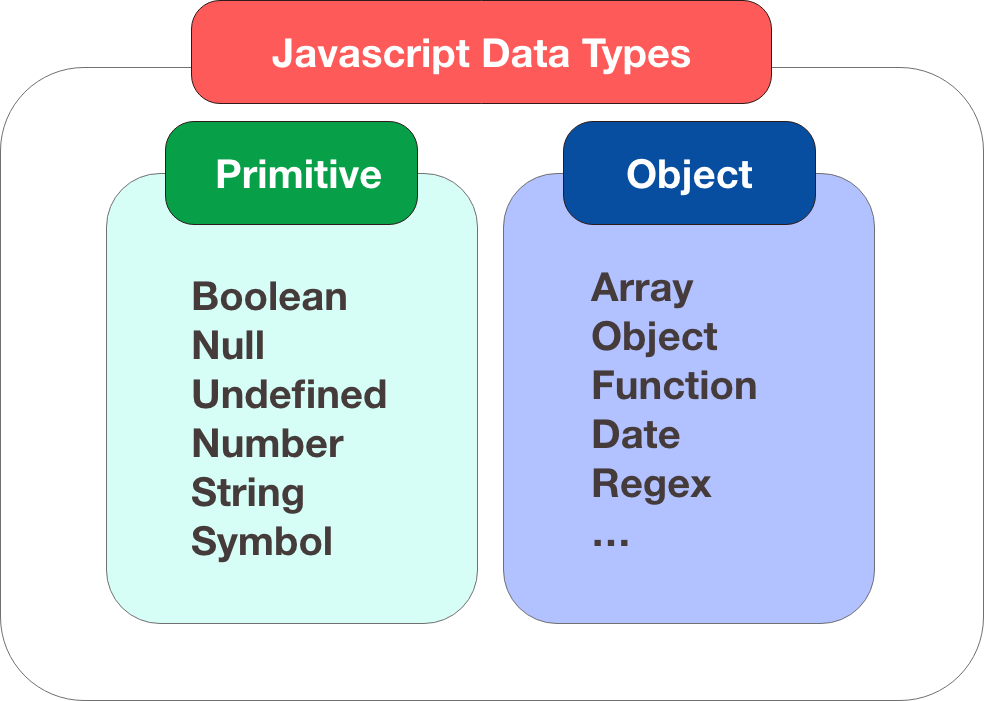
</script>数据类型

| 数值类型 | number |
|---|---|
| 字符串类型 | string |
| 对象类型 | object |
| 布尔类型 | boolean |
| 函数类型 | function |
特殊值
| underfined | 变量未付初始值时,默认为underfined |
|---|---|
| null | 空值 |
| NaN | Not a Number 非数值 |
number 不区分小数和整数
NaN not a number
Infinity 无限大
NaN 不等于任何数值,包括自己
浮点数问题
console.1og((1/3) === (1-2/3))
尽量避免使用浮点数进行运算,存在精度问题!
Math.abs(1/3-1-2/3))<0.00000001
对象
var person = {
name:"nihao",
age:3,
tags:['js','java']
}字符串
1. String 字符串 [可以双引号括起来,也可以单引号括起来]"a book of JavaScript"、'abc'、
"a"、""
let name = "java";
let msg = `你好呀,${name}`;
console.log(msg);运算符
关系运算符注意事项
1. 等于: == 是简单的做字面值的比较
2. 全等于: === 除了做字面值的比较之外,还会比较两个变量的数据类型
逻辑符运算注意事项和细节
1. 在 JavaScript 语言中,所有的变量,都可以做为一个 boolean 类型的变量去使用。
2. 0 、null、 undefined、""(空串) 都认为是 false
3. && 且运算,有两种情况 => 老韩解读(即 && 返回值是遵守短路与的机制)
- 当表达式全为真时,返回最后一个表达式的值
- 当表达式中有一个值为假时,返回第一个为假的表达式的值
4. || 或运算, 有两种情况 => 老韩解读(即|| 返回值是遵守短路或的机制)
- 当表达式全为假时返回表达式的最后一个表达式的值
- 只要有一个表达式为真,就会返回第一个为真的值
5.&& 运算 和 || 运算 有短路现象
短路现象,当|| && 运算有确认结果时,后面的表达式不再执行了
对象
<!--对象创建-->
var person = {
name:"java",
email:"242444@qq.com"
}
<!--对象赋值-->
person.name = "java"
<!--使用一个不存在的对象会报undefined-->
<!--动态删减属性-->
delete person.name
<!--动态添加-->
person.haha = "haha"自定义对象
自定义对象方式 1:Object 形式
对象的定义
var 对象名 = new object() // 对象实例空对象
对象名.属性名 = 值 // 定义一个属性
对象名.函数名 = function(){} // 定义一个函数
对象访问
对象名.属性
对象名.函数名()
<script type="text/javascript">
//自定义对象的方式 1
//person 是一个空对象,没有自定义的函数和属性
var person = new Object();
console.log("person 类型=" + typeof(person));//object
//增加一个属性 name
person.name = "韩顺平";
//增加一个属性
person.age = 20;
//增加函数
person.say = function () {
//这里的 this 就是 person
console.log("person 的信息 " + this.name + " " + this.age + " " + this.job);
}
//调用
//访问属性
console.log("name= " + person.name + " " + person.email);
//访问方法
person.say();
//小细节, 如果没有定义属性,直接使用,就会出现变量提升, 显示 undefined
console.log("address= " + person.address);
</script>自定义对象方式 2:{} 形式
对象定义
var 对象名 ={
属性名:值, // 定义属性
属性名:值
函数名:function(){} // 定义函数
};
对象访问
对象名.属性
对象名.函数名();
<script type="text/javascript">
//演示自定义对象方式 2:{} 形式
var person = {
name: "老韩", //说明多个属性和函数之间,使用,隔开
age: 20,
hi: function () {
console.log("person 信息= " + this.name + " " + this.age);
},
sum: function (n1, n2) {
return n1 + n2;
}
}
//使用
console.log("外部访问 name= " + person.name + " age=" + person.age);
person.hi();
console.log("sum=" + person.sum(10, 30));
</script>数组定义
//数组定义方式 1
var cars1 = ["Audi", "BMW", "Volvo"];
console.log("cars1=" + cars1);
console.log(cars1[1]);//表示访问 cars1 数组的第 2 个元素, 1 表示下标/索引,从 0 开始编号
//数组定义方式 2
var cars2 = [];//空数组
//添加元素
cars2[0] = "奥迪";
cars2[1] = "宝马";
cars2[2] = "奔驰";
console.log("cars2=" + cars2);
console.log("cars2[2]=" + cars2[2]);//奔驰
console.log("cars2[10]=" + cars2[10]);// 如 果 该 元 素 不 存 在 , 返回的就是undefined
//数组定义方式 3
var cars3 = new Array("Audi", "BMW", "Volvo");
console.log("cars3=" + cars3);
console.log("cars3[0]=" + cars3[0]);//Audi
//数组定义方式 4
var cars4 = new Array();//空数组
console.log(typeof cars4);
cars4[0] = "法拉利";
cars4[1] = "保时捷";
cars4[2] = "yy";//相当于是给数组扩容
cars4[0] = "zz";//替换
cars4[8] = "红旗";//扩容, 如果是跳过了下标给赋值,那么中间没有赋值的元素为 undefined
console.log("cars4[3]=" + cars4[3]);//undefined
console.log("cars4= " + cars4);var car = new array()
car[0] = "y"
car[1] = "b"
car[2] = "s"
var car = new array("y","b","c")
严格检查模式
// 全局变量
'use strict'; // 严格检查模式 ,必须写在第一行
let i=1; //局部变量用letMap和Set
var map = new Map([['tom',100],['java',20],["python",140]]);
var name = map.get('java'); // 通过key获得value
map.set('admin',123456); // 添加
console.log(map);var set = new Set([3,1,1,2,1,1]); //可以去重
set.add(4); //添加
set.delete(1);
set.has(3); //判断是否包含这个元素
console.log(set)iterator
<script>
'use strict';
var arr = [3,4,5];
for (var x of arr){ //in 打印下标 of打印值
console.log(x)
}
</script>函数
<!--定义方式一-->
function abs(x) {
if(x>0){
return x;
}else{
return -x;
}
}
// 定义方式二
var abs = function (x) {
// 手动抛出异常
if (typeof x!== 'number'){
throw 'not a number'
}
if(x>0){
return x;
}else{
return -x;
}
}JavaScript 函数注意事项和细节
1. JS 中函数的重载会覆盖掉上一次的定义
2. 函数的 arguments 隐形参数(作用域在 function 函数内)
(1) 隐形参数: 在 function 函数中不需要定义,可以直接用来获取所有参数的变量。
//老韩提示:如果我们希望通过 console.log 输出对象的数据,使用, 连接而不是+
(2) 隐形参数特别像 java 的可变参数一样。 public void fun( int ... args )
(3) js 中的隐形参数跟 java 的可变参数一样。操作类似数组
//3 (1)如果我们的函数有形参,在传入实参的时候,仍然按照顺序匹配
// (2)如果有匹配上,就赋给他, 如果没有匹配上,也无所谓
// (3)仍然会把所有的实参,赋给 arguments
// (4)如果形参个数,大于了实参个数,则该形参的值为 undefined
练习
1. 要求: 编写 一个函数。用于计算所有参数相加的和并返回, 如果实参不是 number, 就过
滤掉

rest
function abs(a,x,...rest) {
console.log(a);
console.log(x);
console.log(rest); //只能写在最后面,可以存多余的所有数
}向未声明的变量赋值
var var1 = 1; // 不可配置全局属性
var2 = 2; // 没有使用 var 声明,可配置全局属性
console.log(this.var1); // 1
console.log(window.var1); // 1
console.log(window.var2); // 2
delete var1; // false 无法删除
console.log(var1); //1
delete var2;
console.log(delete var2); // true
console.log(var2); // 已经删除 报错变量未定义这段代码涉及到了JavaScript中变量声明、作用域和delete操作符的相关概念,让我来逐步解释一下:
\1. var var1 = 1;:这一行声明了一个名为var1的变量并将其初始化为1。这是一个全局变量,因为它是在全局作用域中声明的。
\2. var2 = 2;:这一行没有使用var关键字声明变量,因此它会隐式地成为一个全局变量。这也是一个全局变量。
\3. console.log(this.var1);:this.var1和window.var1都用来引用全局变量var1,所以它们的输出都是1。
\4. console.log(window.var2);:window.var2用来引用全局变量var2,所以它的输出是2。
\5. delete var1;:delete操作符试图删除一个变量,但它无法删除被声明为var的变量。因此,这一行返回false,并且var1变量仍然存在。
\6. console.log(var1);:即使前面尝试使用delete删除了var1,它仍然存在于全局作用域中,所以这里输出的是1。
\7. delete var2;:这一行使用delete操作符尝试删除全局变量var2。由于var2是隐式声明的全局变量,可以成功删除,所以返回值是true。
\8. console.log(delete var2);:这里输出的是true,因为前面的操作成功删除了var2。
\9. console.log(var2);:由于前面的delete操作已经删除了var2,在这里尝试访问var2时会抛出错误,因为它已经不存在,所以会报错"变量未定义"。所以这一行不会执行。
变量的作用域
函数题中声明,函数体外不能用 (想用,可以用闭包)
两个函数使用相同的变量,只要在两个函数体中用不会有影响
内部函数可以访问外部函数的变量 提升变量声明,但不会提升赋值
// 由于我们所有的全局变量都是绑定到windows上的,不通的js文件,使用了相同的全局变量就会产生冲突
// 唯一的全局变量
var kuangshen = {};
// 定义全局变量
kuangshen.name = 'kuangshen';
kuangshen.add = function (a,b) {
return a+b; // jQuery
}
// 局部作用域 let方法
方法就是把函数写在对象的里面
内部对象
<script>
var now = new Date();
now.getFullYear(); //年
// now.getMonth(); // 月
// now.getDate(); // 日
// now.getDay(); // 星期几
// now.getHours(); // 时
// now.getMinutes(); // 分
// now.getSeconds(); // 秒
now.getTime(); // 时间戳
console.log(new Date(1700811020856)) //Fri Nov 24 2023 15:30:20 GMT+0800 (China Standard Time)
/**
* now=new Date(1700811020856)
Fri Nov 24 2023 15:30:20 GMT+0800 (China Standard Time)
now.toLocaleString()
'11/24/2023, 3:30:20 PM'
*/
</script>json
<script>
var user = {
name:"qinjiang",
age:3,
sex:'nan'
};
// 对象转换为json字符串
var jsonUser = JSON.stringify(user);
// json 字符串转换为对象
var obj = JSON.parse('{"name":"qinjiang","age":3,"sex":"nan"}');
/** 很多人搞不清楚,JSON 和JS 对象的区别
var obj ={ a:"he11o' ,b:'he11ob'};
var json ='{"a":"he11o" ,"b":"helob"}'
*/
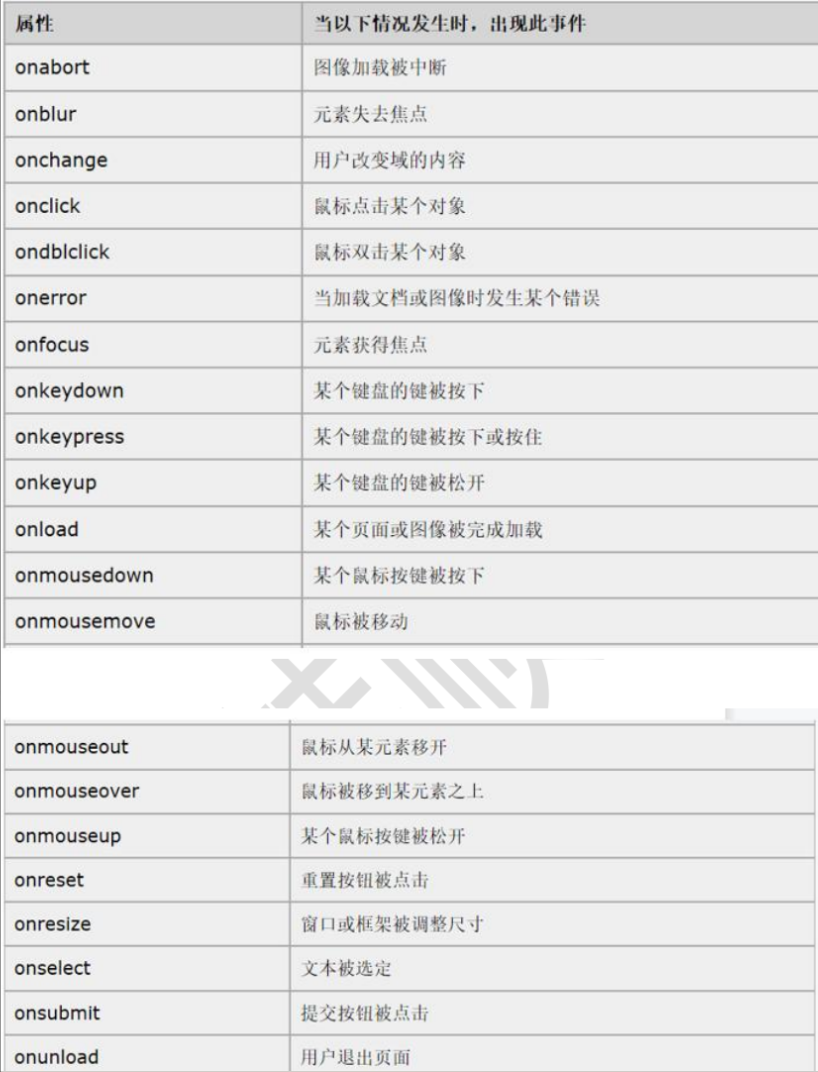
</script>js中的常见事件

事件
1. 事件是电脑输入设备与页面进行交互的响应
2. 事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行
4.16.1.1 js 事件文档地址: https://www.w3school.com.cn/js/js_events.asp

事件分类
1. 事件的注册(绑定)
事件注册(绑定):当事件响应(触发)后要浏览器执行哪些操作代码,叫事件注册或事件绑定
2. 静态注册事件
通过 html 标签的事件属性直接赋于事件响应后的代码,这种方式叫静态注册
3. 动态注册事件(
通过 js 代码得到标签的 dom 对象,然后再通过 dom 对象.事件名 = function(){} 这种形
式叫动态注册
动态注册事件步骤
\1. 获取标签<--->dom 对象
\2. dom 对象.事件名 = fucntion(){}
onload 加载完成事件
\1. onload : 某个页面或图像被完成加载
<script type="text/javascript">
//定义了一个函数
function sayOK() {
alert('静态注册 onload 事件 sayOK');
}
//1. 在 js 中,将页面窗口 映射成 window dom 对象
//2. window 对象有很多的函数和属性,可以使用
//3. window.onload 表示页面被加载完毕
//4. 后面的 function (){} 表示加载完毕后,要执行的函数/代码
//5. 多说一句
window.onload = function () {
alert("动态注册 onload 事件");
}
</script>onclick 单击事件
onblur 失去焦点事件
//动态注册
window.onload = function () {
//获取到 sel01 的 dom 对象
var sel01 = document.getElementById("sel01");
//给 sel01 绑定 onchange 事件
sel01.onchange = function () {
alert("你换女友的~");
}
}onsubmit 表单提交事件!
//动态注册表单提交事件
window.onload = function () {
//使用折半法, 观察原页面是否真的是最新的, 是不是修改的页面和访问的页面一致
//得到 from2 表单 dom 对象
var form2 = document.getElementById("form2");
// //给 form2 绑定 onsubmit 事件
// 老韩解释 onsubmit 绑定的函数,会直接将结果(f,t)返回给 onsubmit
form2.onsubmit = function () {
if(form2.username.value == "" || form2.pwd.value == "") {
alert("用户名和密码不能为空, 不能提交");
return false;//不提交
}
return true;
}
}作业
<script type="text/javascript">
//动态注册表单提交事件
window.onload = function () {
//使用折半法, 观察原页面是否真的是最新的, 是不是修改的页面和访问的页面
韩顺平 Java 工程师 一致
//得到 from2 表单 dom 对象
var form2 = document.getElementById("form2");
// //给 form2 绑定 onsubmit 事件
// 老韩解释 onsubmit 绑定的函数,会直接将结果(f,t)返回给 onsubmit
form2.onsubmit = function () {
//过关斩将
if (!(form2.username.value.length >= 4 && form2.username.value.length
<= 6)) {
alert("用户名长度(4-6)");
return false;//不提交
}
if (form2.pwd.value.length != 6) {
alert("密码长度(6)");
return false;//不提交
}
if (form2.pwd.value != form2.pwd2.value) {
alert("两次密码不等");
return false;//不提交
}
//电子邮件->正则表达式 ^[\\w-]+@([a-zA-Z]+\\.)+[a-zA-Z]+$
var emailPatt = /^[\w-]+@([a-zA-Z]+\.)+[a-zA-Z]+$/;
if (!emailPatt.test(form2.email.value)) {
//4 提示用户
alert("电子邮件格式不正确~")
return false;
}
return true;
}
}
</script>面向对象
<script>
var Student = {
name:'qingjiang',
age:'3',
run:function () {
console.log(this.name + "run.....")
}
}
var Xiaoming= {
name:'xiaoming',
}
// 小明的原型是Student
Xiaoming.__proto__ = Student;
</script>操作BOM对象
基本介绍
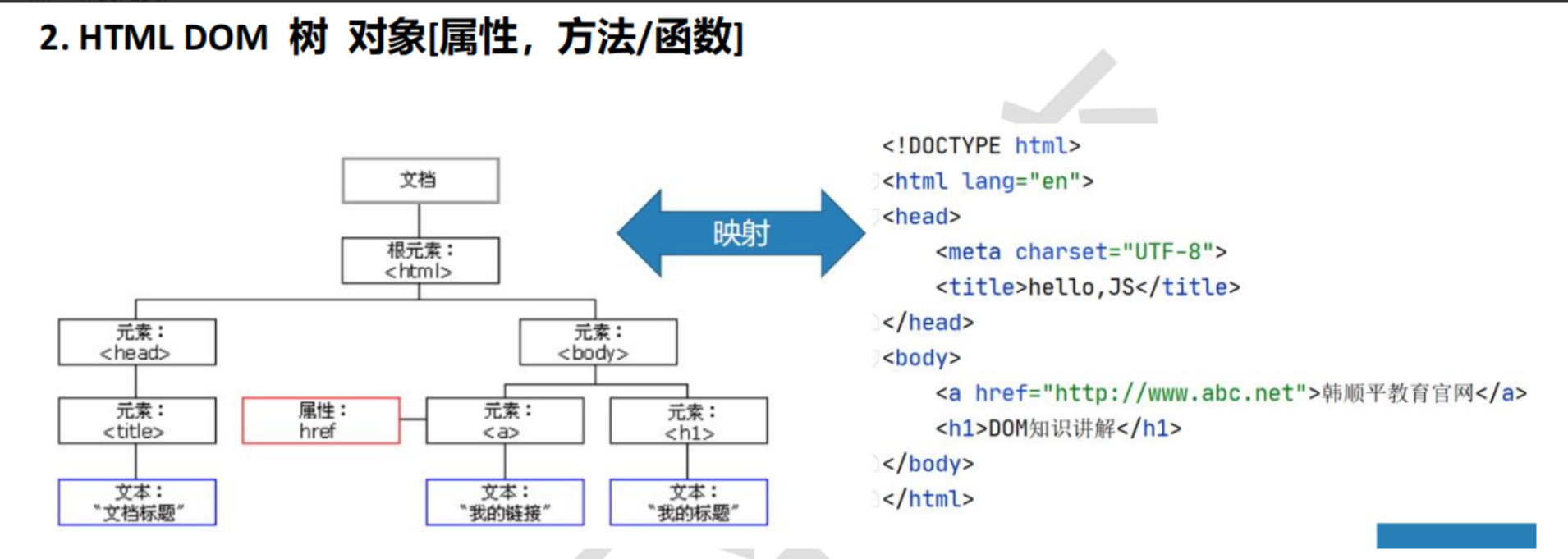
在 HTML DOM (文档对象模型)中,每个部分都是节点:
文档本身是文档节点
所有 HTML 元素是元素节点
所有 HTML 属性是属性节点
HTML 元素内的文本是文本节点
注释是注释节点
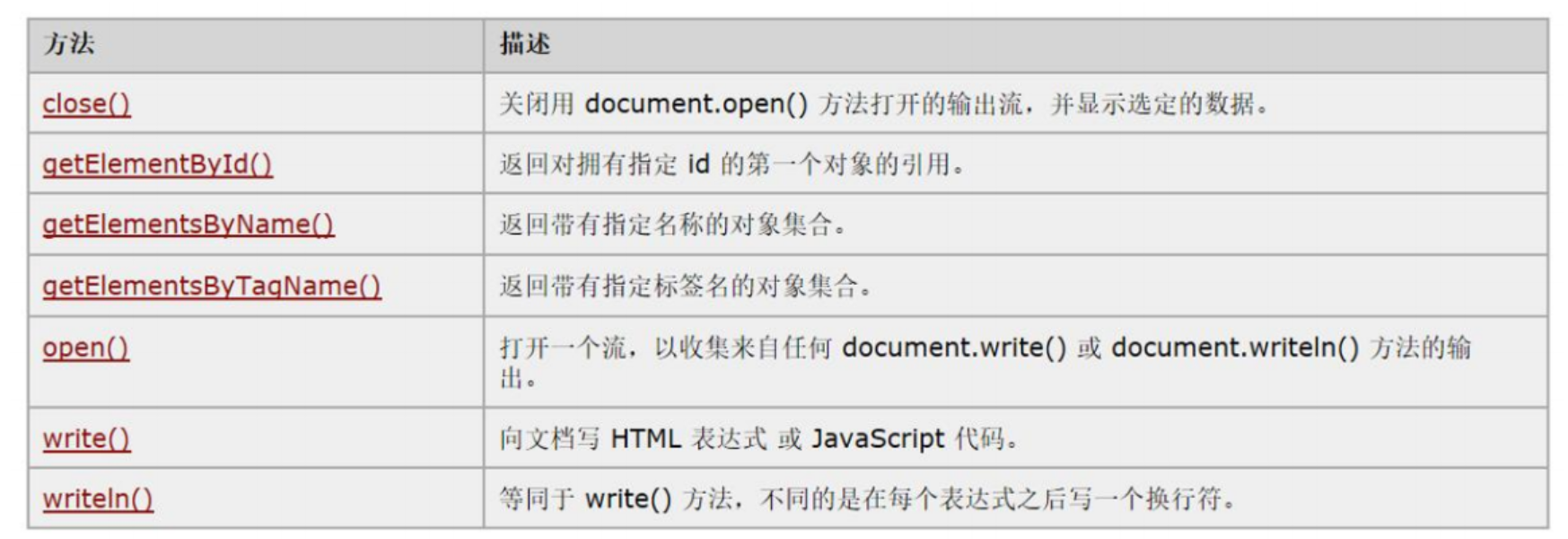
节点常用方法
\1. 通过具体的元素节点调用 getElementsByTagName() 方法,获取当前节点的指定标签名
孩子节点
\2. appendChild( oChildNode ) 方法,可以添加一个子节点,oChildNode 是要添加的孩子节点
节点常用属性
\1. childNodes 属性,获取当前节点的所有子节点
\2. firstChild 属性,获取当前节点的第一个子节点
\3. lastChild 属性,获取当前节点的最后一个子节点
\4. parentNode 属性,获取当前节点的父节点
\5. nextSibling 属性,获取当前节点的下一个节点 (后一个)
\6. previousSibling 属性,获取当前节点的上一个节点 (前一个)
\7. className 用于获取或设置标签的 class 属性值
\8. innerHTML 属性,表示获取/设置起始标签和结束标签中的内容
\9. innerText 属性,表示获取/设置起始标签和结束标签中的文本
实例
<script type="text/javascript">
//老师使用动态注册/绑定来演示
window.onload = function () {
// 先获取 btn01 的 dom
var btn01 = document.getElementById("btn01");
btn01.onclick = function () {
// 查找 id=java 节点
var java = document.getElementById("java");
alert("java 节点文本=" + java.innerText);
}
// 查找所有 option 节点 小技巧: ctrl+home 直接到页面最上面 ctrl + end页面最下
var btn02 = document.getElementById("btn02");
btn02.onclick = function () {
//查找所有 option 节点
//老师梳理(id-->getElementById name-->getElementsByName 元素标签名->getElementsByTagName()
var options = document.getElementsByTagName("option");
alert(options); // object HtmlCollection
for (var i = 0; i < options.length; i++) {
alert("值= " + options[i].innerText);
}
}
//查找 name=sport 的节点
var btn03 = document.getElementById("btn03");
btn03.onclick = function () {
var sports = document.getElementsByName("sport");//NodeList
for (var i = 0; i < sports.length; i++) {
//过滤
if (sports[i].checked) {
alert("运动是= " + sports[i].value);
}
}
}
//查找 id=language 下所有 li 节点
var btn04 = document.getElementById("btn04");
btn04.onclick = function () {
var lis =document.getElementById("language").getElementsByTagName("li");
for (var i = 0; i < lis.length; i++) {
alert(lis[i].innerText);//<li>xxx</li> <input value="xx"/>
}
}
//返回 id=sel01 的所有子节点[3 种方法]
var btn05 = document.getElementById("btn05");
btn05.onclick = function () {
//var options =document.getElementById("sel01").getElementsByTagName("option");
//alert(document.getElementById("sel01").childNodes.length);//11=>object text
//老韩解读
//1. 如果使用 document.getElementById("sel01").childNodes 获取的是 object text 和 object htmloptionelement
//2. 如果不希望得到 text 对象,需要将所有的内容放在一行
var childNodes = document.getElementById("sel01").childNodes;
for (var i = 0; i < childNodes.length; i++) {
if (childNodes[i].selected) {
alert(i + " " + childNodes[i].innerText);
}
}
alert("======================================================")
//还有一个以前方法
//老韩解读
//1. sel01 是 HtmlSelectElement => 本身就有集合特点
var sel01 = document.getElementById("sel01");
for (var i = 0; i < sel01.length; i++) {
alert(sel01[i].innerText);
}
}
//返回 id=sel01 的第一个子节点
var btn06 = document.getElementById("btn06");
btn06.onclick = function () {
//除了上面的方法外,还可以直接使用属性 firstChild
var sel01 = document.getElementById("sel01");
alert("xx=" + sel01.firstChild);//老师解读是按照 .childNodes 得到第一个子节点 //object text
alert("yy=" + sel01[0]);// 直 接 是 得 到 第 一 个 option 节 点 objecthtmloptionelement
}
//返回 id=java 的父节点
var btn07 = document.getElementById("btn07");
btn07.onclick = function () {
var java = document.getElementById("java");
//alert(java.parentNode);// object HtmlUListElement.
//alert(java.parentNode.innerHTML);//
//alert(java.parentNode.childNodes.length);//4
var childNodes = java.parentNode.childNodes;
for (var i = 0; i < childNodes.length; i++) {
alert("语言= " + childNodes[i].innerText);//java php,c++ py, }
}
//返回 id=ct 的前后兄弟节点
var btn08 = document.getElementById("btn08");
btn08.onclick = function () {
//yyds
var ct = document.getElementById("ct");
alert(ct.previousSibling.innerText);//object text , 输出 undefined
alert(ct.previousSibling.previousSibling.innerText);//objecthtmloptionelement,艳红
alert(ct.nextSibling.innerText);//object text, 输出 undefined
alert(ct.nextSibling.nextSibling.innerText); //objectHtmlOptionElement, 输出春花
}
//设置#person 的文本域
var btn10 = document.getElementById("btn10");
btn10.onclick = function () {
var person = document.getElementById("person");
person.innerText = "这是我们最新的介绍";
}
}
</script>

1)、window代表浏览器窗口
window.alert(1)
undefined
window.innerHeight
258
window.innerwidth
919
window.outerHeight
994
window.outerwidth
919
// 大家可以调整浏览器窗口试试..2)、Navigator
封装了浏览器的信息
navigator.appName
"Netscape
navigator.appVersion
"5.0 (windows NT 10.0; wow64) Applewebkit/537.36 (KHTML, 1ike Gecko)chrome/63.0.3239.132 safari /537.36"
navigator.userAgent
"Mozi11a/5.0 (windows NT 10.0; wow64) ApplewebKit/537.36 (KHTML, 1ikeGecko) chrome/63.0.3239.132 safari/537.36"
navigator.platform
"win32"大多数时候,我们不会使用navigator对象,因为会被人为修改! 不建议使用这些属性来判断和编写代码
3)、screen
screen .width
1920 px
screen.height
1080 px4)、location(重要)
location 代表当前页面的URL信息
host:"www.baidu.com'
href:"https://www.baidu.com/"
protocol:"https:"
reload:f reload() // 刷新网页
// 设置新的地址
location.assign('https://blog.kuangstudy.com/')window.location :获取当前页面的url或者把浏览器重定向到新的页面(window可以省略)
location.hostname 返回web主机的域名
location.pathname 返回当前页面的路径和文件名
location.port 返回web主机的端口
location.protocol 返回web的协议
location.href 返回url
5)、document
document 代表当前的页面、HTML DOM文档树
document.title
"百度一下,你就知道"
document.title='狂神说'
"狂神说"
<dl id="app">
<dt>java</dt>
<dd>javase</dd>
</dl>
<script>
var dl = document.getElementById('app');
</script>6)、cookie
document.cookie
'_pk_id.100001.1fff=2a93b042acc227fd.1700039125.; __utma=111872281.807231550.1700039125.1700039125.1700039125.1; __utmz=111872281.1700039125.1.1.utmcsr=(direct)|utmccn=(direct)|utmcmd=(none); __yadk_uid=ogPYHmc19JGX80ugI36TQOIJYNVb99wN'7)、history
代表浏览器的历史记录
history.back()//后退
history.forward()//前进操作DOM对象
1)、获得dom节点
var h1 = document.getElementsByTagName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementsByClassName('p2');
var father = document.getElementById('father');
var children = father.children; // 获取父节点下的所有子节点
// father.firstChild
// father.lastChild2)、更新节点
<div id="id1">
</div>
<script>
var id1 = document.getElementById('id1');
</script>
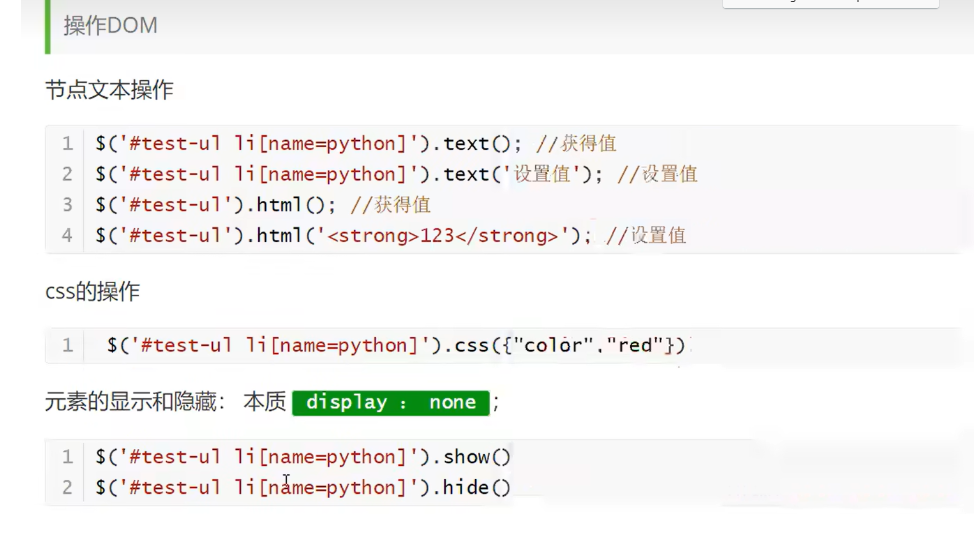
// 操作文本
id1.innerText="远方" 修改文本的值
id1.innerHTML='<strong>123</strong>' 可解析HTML文本标签
// 操作js
id1.style.color = 'red'
id1.style.fontSize='50px'
id1.style.padding = '2em'3)、删除节点
p1.parentElement //先获取父节点
father.removeChild(p1) // 通过父节点删除子节点
// 第二种
father.removeChild(father.children[0]) // 删除是一个动态的过程4)、插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素,但是这个DOM节点如果已经存在元素了,就不能用这种了,会覆盖已存在的
追加
<p id="js">Javascript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
</body>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
list.appendChild(js); // 追加
</script>创建一个新的标签,实现插入
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
// 通过创建一个新的节点
var newP = document.createElement('p');
newP.id = 'newP';
newP.innerText='hello';
list.append(newP)
// 创建一个标签节点 通过这个属性可以添加任何的值
var myScript = document.createElement('script');
myScript.setAttribute( 'type', 'text/javascript')
list.append(myScript)
// 可以创建一个style标签
var mystyle= document.createElement('style'); mystyle.setAttribute('type','text/css');
mystyle.innerHTML ='body{background-color: chartreuse;J'; //设置标签内容
document.getElementsByTagName('head')[0].appendchild(mystyle)
</script>insertBefore
var ee = document.getElementById('ee');
var js = document.getElementByid('js');
var list = document.getElementById('list');
// 要包含的节点.insertBefore(newNode,targetNode)
list.insertBefore(js,ee);
// 这一行在变量list所引用的父元素内,在元素ee之前插入了变量js所引用的元素。结课案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>乌龟游戏</title>
<script type="text/javascript">
//定义公鸡的坐标
var cock_top = 200;
var cock_left = 200;
//定义乌龟的高度和宽度
var wugui_height = 67;
var wugui_width = 94;
//定义公鸡的高度和宽度
var cock_height = 73;
var cock_width = 76;
//编程思想, 技巧--> 不知道是什么就输出,或者日志,或者 debug
//编程小技巧: 在不确定情况下,可以输出看看
function move(obj) {
//alert("val= " + obj.value);
// 2.1 拿到 wugui dom 对象
var wugui = document.getElementById("wugui");
// 2.2 获取 wugui.style.left 和 wugui.style.top 的值, 通过修改就可以让乌龟动起来
var wugui_left = wugui.style.left;
var wugui_top = wugui.style.top;
// alert(wugui_left);
// alert(wugui_top);
// 分析: wugui_left 和 wugui_top 是 string '100px' -> nubmer 100
// 类型转换是靠 api
wugui_left = parseInt(wugui_left.substring(0, wugui_left.indexOf("p")));
wugui_top = parseInt(wugui_top.substring(0, wugui_top.indexOf("p")));
//alert("wugui_left= " + wugui_left + typeof wugui_left);
//根据 obj.value 来进行上下左右的处理
if ("向上走" == obj.value) {
wugui_top -= 10;
wugui.style.top = wugui_top + "px";
} else if ("向下走" == obj.value) {
wugui_top += 10;
wugui.style.top = wugui_top + "px";
} else if ("向左走" == obj.value) {
wugui_left -= 10;
wugui.style.left = wugui_left + "px";
} else if ("向右走" == obj.value) {
wugui_left += 10;
wugui.style.left = wugui_left + "px";
}
//玩一把,完成碰撞功能
// 4. 分析如何判断乌龟和公鸡碰撞
// 4.1 得到乌龟和公鸡左上角的距离, 纵向距离 y
// (1) 如果乌龟在上面, 当 y < 乌龟图片的高度 时,说明 他们可能在纵向发生重叠, 使用 yy 记录
// (2) 如果乌龟在下面, 当 y < 公鸡图片的高度 时,说明 他们可能在纵向发生重叠, 使用 yy 记录
//
// 4.2 得到乌龟和公鸡左上角的距离, 横向距离 x
// (1) 如果乌龟在左面, 当 x < 乌龟图片的宽度 时,说明 他们可能在横向发生重叠, 使用 xx 记录
// (2) 如果乌龟在右面, 当 x < 公鸡图片的宽度 时,说明 他们可能在横向发生重叠, 使用 xx 记录
//
// 4.3 如果 xx 和 yy 同时为 true, 说明一定发生碰撞
//得到乌龟和公鸡左上角的距离, 纵向距离 y
var y = Math.abs(wugui_top - cock_top);
// 得到乌龟和公鸡左上角的距离, 横向距离 x
var x = Math.abs(wugui_left - cock_left);
var yy = 0;//默认纵向没有重叠
var xx = 0;//默认横向没有重叠
//如果乌龟在上面, 当 y < 乌龟图片的高度 时,说明 他们可能在纵向发生重叠, 使用 yy 记录
//如果乌龟在下面, 当 y < 公鸡图片的高度 时,说明 他们可能在纵向发生重叠, 使用 yy 记录
if (wugui_top < cock_top) {//乌龟在上
if (y < wugui_height) {
yy = 1;
}
} else {//乌龟在下
if (y < cock_height) {
yy = 1;
}
}
//如果乌龟在左面, 当 x < 乌龟图片的宽度 时,说明 他们可能在横向发生重叠, 使用 xx 记录
//如果乌龟在右面, 当 x < 公鸡图片的宽度 时,说明 他们可能在横向发生重叠, 使用 xx 记录
if (wugui_left < cock_left) {//乌龟在左面
if (x < wugui_width) {
xx = 1;
}
} else {//乌龟在右面
if (x < cock_width) {
xx = 1;
}
}
//如果 xx 和 yy 同时为 true, 说明一定发生碰撞
if (xx && yy) {
alert("乌龟很厉害!");
//乌龟放到原来的位置
wugui.style.left = "100px";
wugui.style.top = "120px";
}
}
</script>
</head>
<body>
<table border="1">
<tr>
<td></td>
<!-- 老韩解读
1. this 表示的是你点击的这个 button,而且已经是一个 dom 对象
2. 可以使用属性和方法
-->
<td><input type="button" value="向上走" onclick="move(this)"/></td>
<td></td>
</tr>
<tr>
<td><input type="button" value="向左走" onclick="move(this)"/></td>
<td></td>
<td><input type="button" value="向右走" onclick="move(this)"/></td>
</tr>
<tr>
<td></td>
<td><input type="button" value="向下走" onclick="move(this)"/></td>
<td></td>
</tr>
</table>
<!--把乌龟放在一个 div
老韩解读
1. style 的 position: absolute 表示绝对定位
2. left:100px 表示图片距离窗口的原点的横坐标
3. top:120px; 表示图片距离窗口的原点的纵坐标
4. 针对图片而言,定位的点,是图片的左上角
-->
<div id="wugui" style="position: absolute ;left:100px;top:120px;">
<img src="1.bmp" border="1" alt=""/>
</div>
<!--公鸡图片 div-->
<div id="cock" style="left:200px;position:absolute;top:200px;">
<img src="2.bmp" border="1" alt=""/>
</div>
</body>
</html>操作表单
表单是什么 form DOM 树
文本框 text
下拉框< select >
单选框radio
多选框checkbox
隐藏域 hidden
密码框 password
<form action="post">
<input type="radio" name="sex" value="man" id="boy" >男
<input type="radio" name="sex" value="man" id="girl" >女
</form>
<script>
var boy_radio = document.getElementById('boy');
var girl_radio = document.getElementById('girl');
</script>
girl_radio.checked // 返回true是被选中的 否则是没被选中的
false
girl_radio.checked = true // 改成true 是选中
true表单验证
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>请输入大于0小于10的数</p>
<input type="text" id="biaodan" />
<button type="button" onclick="myfunction()">提交</button>
<p id="result"></p>
</body>
</html>
<script type="text/javascript">
function myfunction(){
var x ,text;
x = document.getElementById('biaodan').value;
if (isNaN(x) || x<0 || x>10){
text = "错误";
}
else{
text = "正确";
}
document.getElementById('result').innerHTML=text;
}
</script>请输入大于0小于10的数
提交
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>请输入小于1的数</p>
<form method="post" name="myform" onsubmit="return myfunction()">
<input type="text" name="myinput"/>
<button type="submit">提交</button>
</form>
<p class="p1"></p>
</body>
</html>
<script type="text/javascript">
function myfunction(){
var x = document.forms['myform']['myinput'].value;
if (x>1){
alert("输入x<1")
return false;
}
}
var button = document.querySelector('button');
button.style.color = 'red';
button.style.backgroundColor = 'blue'
</script>请输入小于1的数
提交
jQuery
公式: $(selector).action()
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<a href="" id="test">点我</a>
<script>
$('#test').click(function () {
alert('hello')
})
</script>工具站:jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm (cuishifeng.cn)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
mouse: <span id="mouseMove"></span>
<div id="divMove">
移动区域
</div>
<script>
$(function () {
$('#divMove').mousemove(function (e) {
$('#mouseMove').text('x:'+e.pageX+'y:'+e.pageY)
})
})
</script>
</body>
</html>